如果你剛接觸 WordPress,是否曾被繁瑣的佈景主題設定、編輯器限制搞得焦頭爛額?這篇文章將一步步帶你了解如何使用 Divi 主題與其強大的可視化編輯器,打造出專業又美觀的網站,就算是零經驗的新手,也能輕鬆上手!
頁面內容
什麼是 Divi?
Divi 是由美國公司 Elegant Themes 開發的一款 多功能 WordPress 主題,同時也是一個強大的 視覺化頁面編輯器(Divi Builder)。它把「拖曳式編輯」帶進了 WordPress,讓使用者不需要寫一行程式碼,就能自由排版設計自己的網站。
不論你是要做部落格、作品集、企業網站,甚至是線上商店,Divi 都可以快速協助你完成,還內建數百種漂亮的佈景主題(layout),讓你一鍵套用,馬上擁有專業感十足的網頁。
🔑 Divi 的三大特色:
- 可視化拖拉式編輯器:你看到什麼,就能直接編輯什麼,完全不需要進入後台代碼。
- 內建佈局範本(Layout Packs):上百種專業網站版型,一鍵匯入,快速開站。
- Theme Builder 功能:自由客製頁首、頁尾、文章頁、分類頁……整站佈局皆可掌控!
為什麼適合新手?
以下幾個原因,說明為什麼 Divi 是新手最值得考慮的選擇:
1. 視覺化操作,所見即所得
使用 Divi 編輯網頁,就像是在 PowerPoint 上做簡報一樣簡單。你可以直接點選、拖曳、調整文字、圖片、顏色、區塊大小… 所有變化都能即時看到,不需要切換預覽畫面,也不必進入繁雜的後台設定。
2. 免寫程式碼,輕鬆打造專業網站
即使你完全不懂 HTML 或 CSS,也沒關係!Divi 的設計邏輯以模組(Module)為核心,例如:文字模組、圖片模組、按鈕模組、表單模組等等,通通都是預設好的功能,只要加入區塊、修改內容、調整排版,就能快速完成一頁網頁。
3. 整合度高,主題與編輯器合而為一
不同於很多 WordPress 編輯器是獨立外掛,Divi 是「主題 + 編輯器」一體成型的解決方案。這代表它不只是美觀的頁面工具,同時還具備完善的網站架構控制能力,像是頁首頁尾、分類頁、文章模板等都能統一管理。
4. 官方提供大量模板與學習資源
Elegant Themes 官方提供超過 200+ 種預設佈景主題(Layout Packs),涵蓋各行各業,例如攝影、餐廳、設計師、教育、醫療、美容等。而且還有完整的教學影片與文件,新手可以一步步跟著做,不怕卡關。
5. 終身授權買斷制,長期划算
雖然 Divi 是付費主題,但它提供「終身買斷」方案,一次付費終身使用,還能安裝在無限個網站。對於想長期經營網站或接案設計的人來說,這是一個非常超值的投資。
安裝 Divi 主題:從購買到啟用的完整流程
Divi 是一款付費的 WordPress 主題,因此在使用前,你需要先完成購買與下載,接著再安裝並啟用主題。以下將一步步帶你完成整個流程,即使是第一次使用 WordPress 也能輕鬆上手。
步驟 1:前往 Elegant Themes 官網購買 Divi
- 打開瀏覽器,前往 Elegant Themes 官方網站.
- 點擊右上角的「Pricing(價格)」,選擇你想要的方案:
- 年度訂閱(Yearly Access):較便宜,按年計費。
- 終身方案(Lifetime Access):一次付費,永久使用,對於打算長期使用 Divi 的使用者很划算。
| 功能/服務 | 一年制價格 | 終生制價格 |
|---|---|---|
| 使用主題 | Divi & Extra | Divi & Extra & Bloom & Monarch |
| 免費網頁範本 | 提供 | 提供 |
| 更新維護 | 一年期 | 終生 |
| 客戶服務 | 24小時 | 24小時 |
| 網站數量 | 不限 | 不限 |
| 退款政策 | 30天 | 30天 |
| 價格 | $89 → $80 | $249 → $224 |
| 購買Divi主題 | 購買Divi主題 |
- 點選「Sign Up Today」註冊帳戶,填寫你的電子郵件與付款資訊。
- 付款完成後,你將獲得一個帳號,可以登入下載主題。
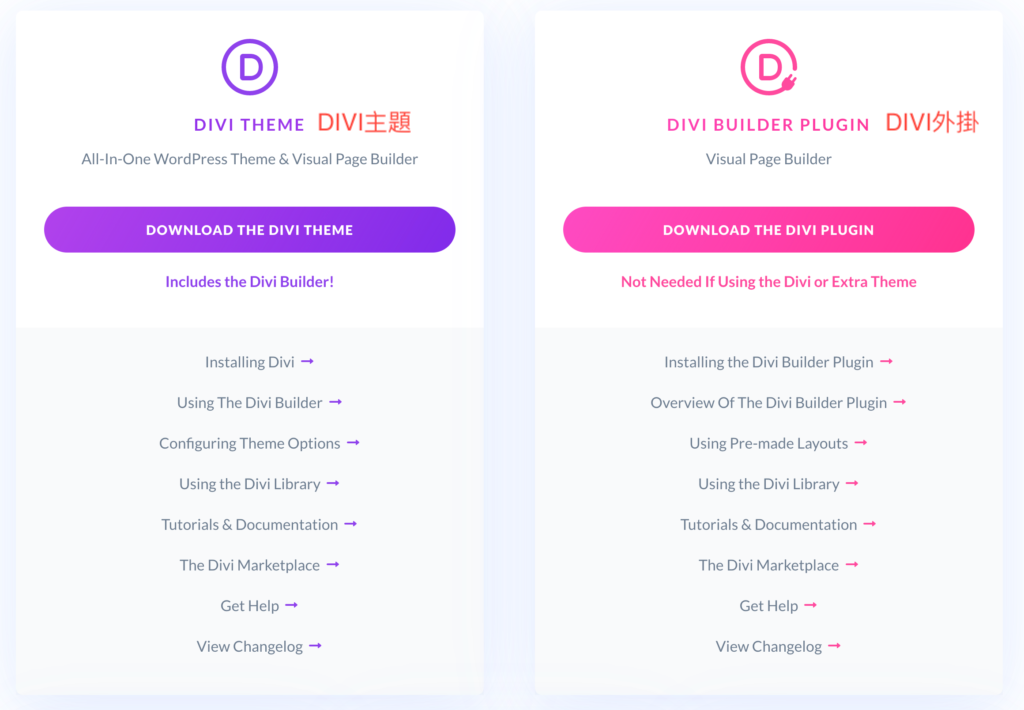
步驟 2:下載 Divi 主題檔案


- 登入 Elegant Themes 的會員後台。
- 在「Downloads(下載)」區域中,找到「Divi」主題。
- 點選「Download the Divi Theme」按鈕,系統會下載一個
.zip壓縮檔,請不要解壓縮。
步驟 3:登入你的 WordPress 網站後台
- 前往你的 WordPress 網站登入頁(通常是
yourdomain.com/wp-admin)。 - 輸入帳號密碼登入後台。
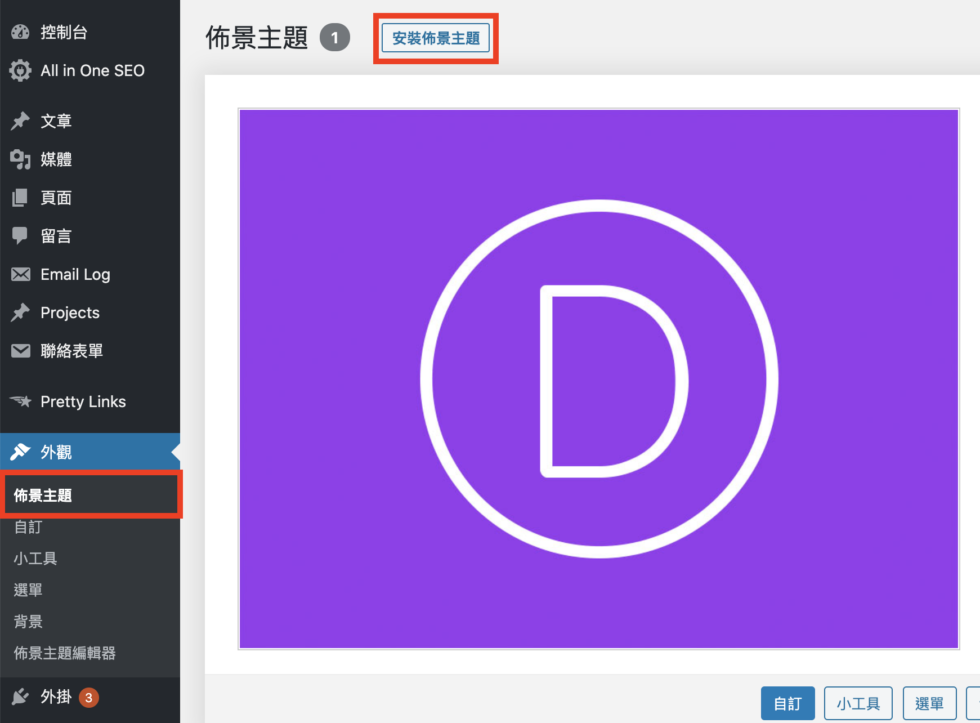
步驟 4:上傳並安裝 Divi 主題
- 在左側選單中點擊【外觀】>【主題】。
- 點選上方的「新增」按鈕,接著點選「上傳主題」。
- 選擇剛才下載的
.zip壓縮檔,然後點擊【立即安裝】。 - 安裝完成後,點擊【啟用】即可套用 Divi 主題。

步驟 5:🔐輸入授權金鑰以啟用更新功能
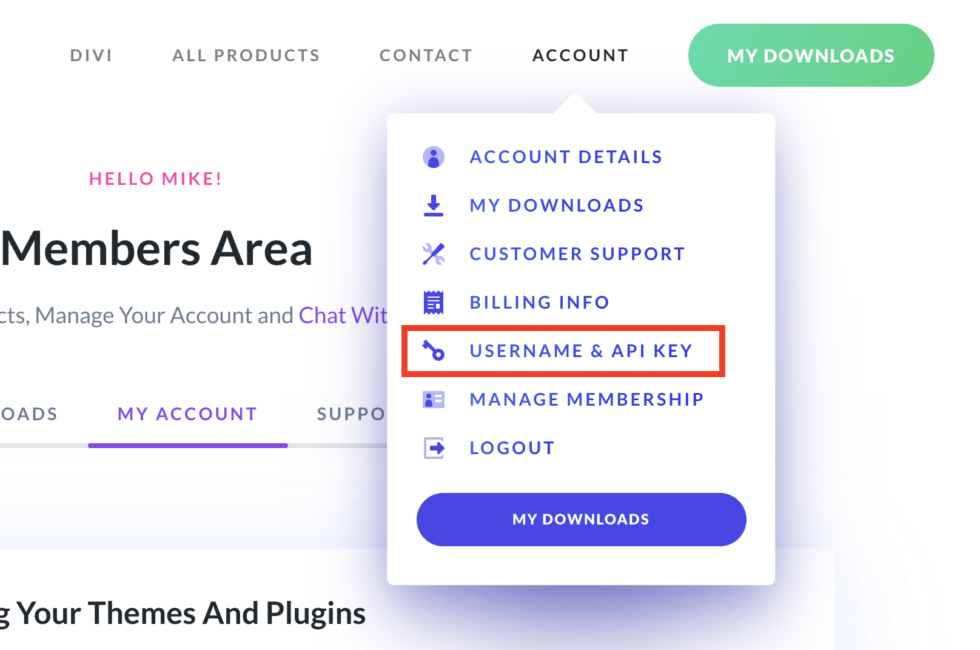
- 回到 Elegant Themes 會員中心,點選【Account】>【API Keys】。
- 複製你的帳號名稱與 API 金鑰。
- 返回 WordPress 後台,點選左側選單的【Divi】>【主題選項】。
- 點選上方【更新】,輸入你的帳號名稱與 API 金鑰,點選【儲存變更】。

完成以上步驟後,恭喜你,Divi 主題已成功安裝並啟用,你也具備了接收後續更新的資格!
使用 Divi Builder 建立首頁
成功啟用 Divi 主題後,我們就可以開始打造一個專屬於自己的首頁了。這一節,我們會一步步教你如何使用 Divi Builder 來建立一個美觀又實用的首頁,就算你從沒接觸過設計,也可以輕鬆完成。
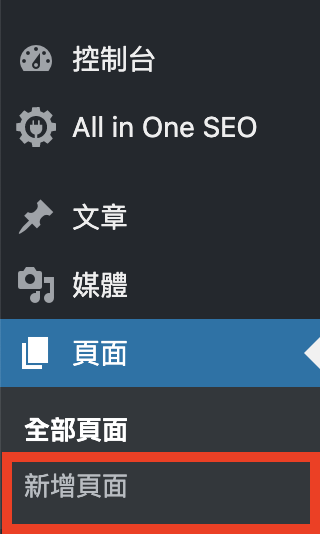
1. 前往頁面 > 新增頁面
首先,在 WordPress 後台左側選單中點選「頁面」>「新增頁面」。為這個頁面命名,例如「首頁」。
接著點擊「使用 Divi Builder」按鈕,啟動 Divi 的可視化編輯器。

2. 選擇建立方式:三種編輯起點
進入 Divi Builder 後,系統會提供你三種方式開始建立頁面:
- 從零開始建立:完全從空白頁起步,自由創作,適合有明確設計想法的用戶。
- 選擇預製版型(建議新手選這個):使用官方提供的設計套版,快速建立出漂亮的頁面。
- 複製現有頁面:如果你已經有其他頁面,可以快速複製它來編輯。
👉 小建議:新手可以先用「預製版型」,之後再試試從零開始玩設計。
3. 套用預製版型(Layout Pack)
點選「瀏覽 Layouts」,你會看到數百個專業設計的版型包(Layout Packs),每個主題都有首頁、關於我們、聯絡我們等多個頁面模板。舉例來說,如果你是做美食部落格,可以選擇「Food Blog」主題的首頁模板。
選好後,點「Use This Layout」即可一鍵套用。
4. 編輯區塊內容:文字、圖片、按鈕都能改
套用模板後,你會看到頁面變得「視覺化」,每一個區塊(Section)、列(Row)、模組(Module)都能點進去修改內容。
- 點文字即可直接編輯標題與段落
- 點圖片模組可上傳你的圖片
- 按鈕模組可設定按鈕文字與連結
- 還能調整顏色、字型、間距等細節
👉 別擔心弄亂版面,Divi 支援「復原」與「歷史紀錄」,玩壞了可以隨時回到先前版本。
5. 儲存與發布首頁
編輯完成後,記得點右下角的「儲存(Save)」按鈕。
接著,按右上角的「退出視覺化建構器(Exit Visual Builder)」,然後將頁面發布即可。
✅ 小提醒: 如果這是你網站的首頁,記得到「設定 > 閱讀」裡,將這個頁面設為網站首頁。
自訂網站外觀:標誌、字體、顏色與排版設計
網站的第一印象來自視覺設計,Divi 讓你可以不寫程式碼就輕鬆調整網站整體外觀。以下將帶你一步步設定網站的標誌、品牌字型、配色方案與排版風格,打造獨一無二的網站形象。
1. 上傳網站標誌(Logo)
網站的 Logo 是品牌識別的第一要素。你可以在 Divi 的「主題選項」中輕鬆上傳。

操作步驟:
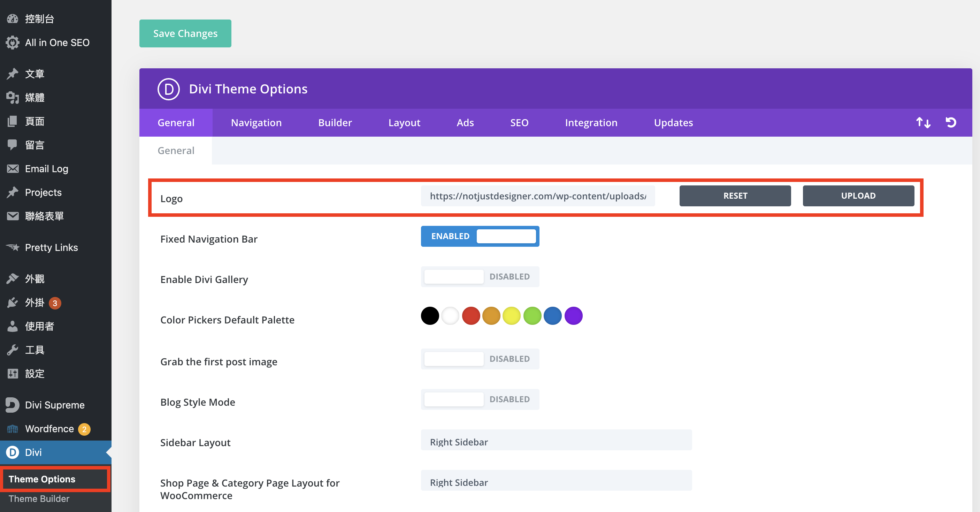
- 前往 WordPress 後台 > Divi > 主題選項
- 在「一般」分頁中,點擊 Logo 欄位右側的「上傳」按鈕
- 選擇你的 Logo 圖片,建議格式為 PNG(背景透明),尺寸大約為 250×100 px
- 儲存變更後,即可在網站的標頭看到 Logo 顯示
2. 設定網站字體
在 Divi 中,你可以為標題、段落與不同模組設定不同的字型,支援 Google Fonts。

操作步驟:
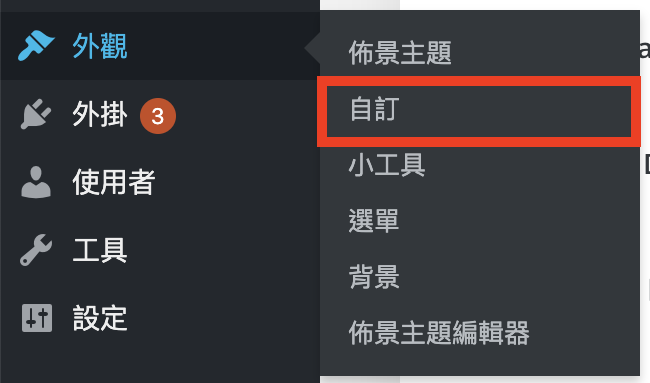
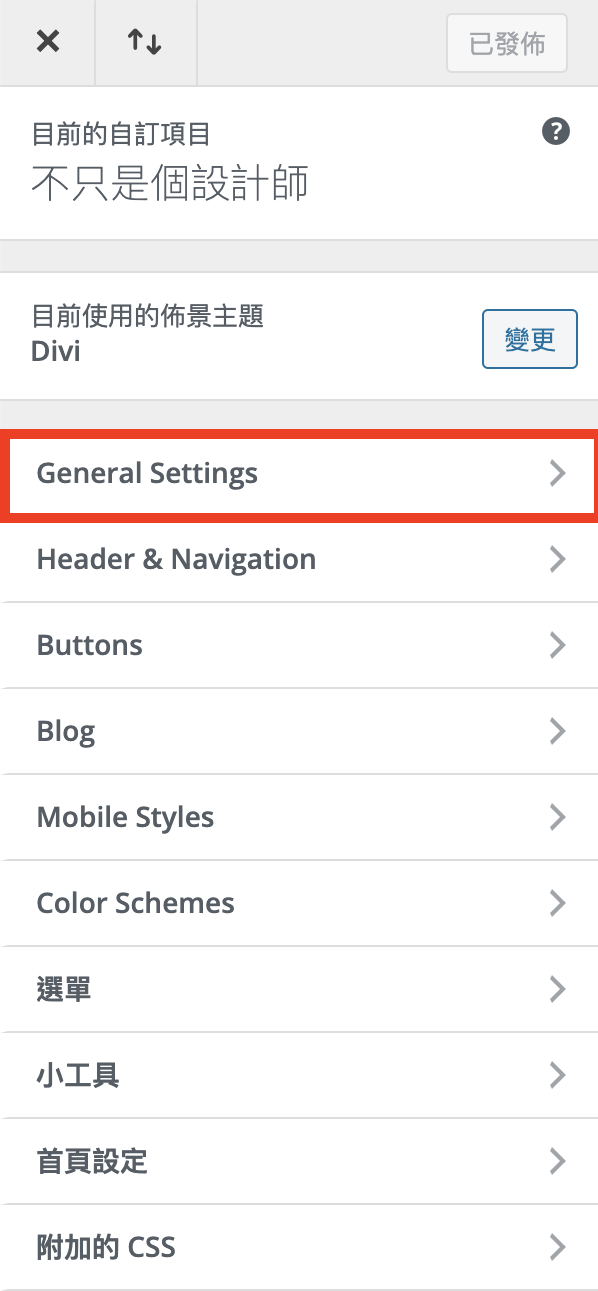
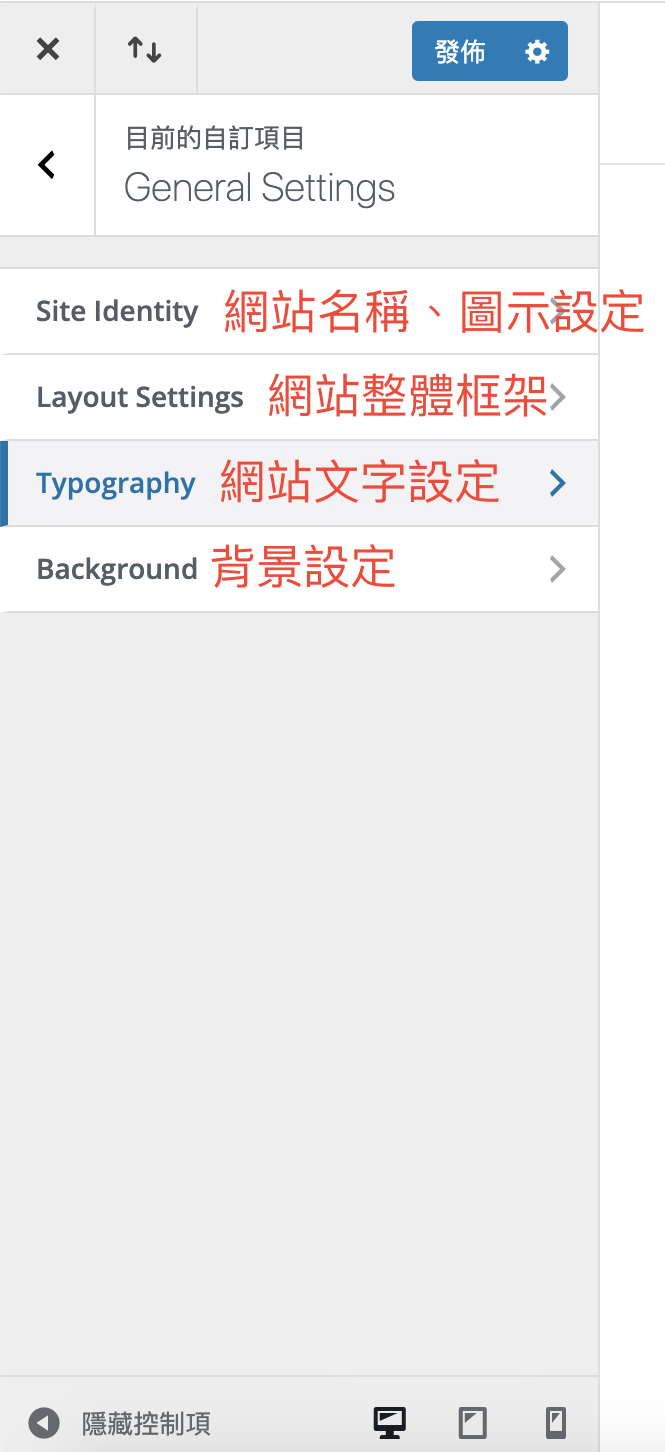
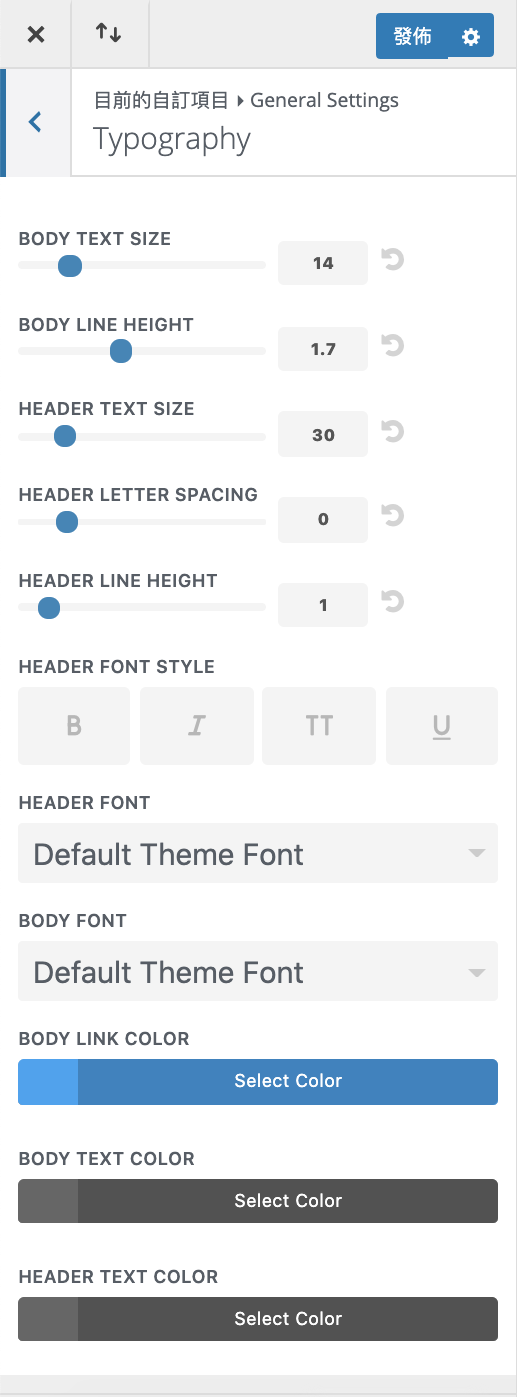
- 前往 Divi > 主題自訂器 > 一般設定 > 版面排版(Typography)
- 分別調整「主標題字型」與「主內文字型」
- 你可以調整:
- 字型類型(例如 Noto Sans、Roboto、思源黑體等)
- 字重(細體、粗體)
- 行距與字距
- 字型顏色
建議: 為了閱讀性與美感,標題選用稍粗字體、內文選用易讀字體,避免混用太多字型。
3. 設定品牌主色與輔助色
配色決定整個網站的氛圍與視覺風格。Divi 讓你預設全站配色方案,便於快速套用。


操作步驟:
- 前往 Divi > 主題選項 > 顏色設定
- 設定 8 種品牌色彩(建議設置:主色1、主色2、標題色、文字色、背景色、輔助色等)
- 之後在 Divi Builder 裡新增模組、按鈕或背景時,可直接選用這些顏色
建議: 選擇一個主色 + 1~2 個輔色,搭配中性色(如白、灰、黑)來平衡整體設計。
4. 客製化排版風格
Divi 提供細緻的排版調整功能,包括段落間距、標題大小、模組邊距等,讓你微調每一個細節。

操作步驟:
- 前往 Divi Builder 中的任意模組
- 點選模組設定 > 「設計」分頁 > 進入 文字 或 間距 項目
- 可設定:
- 字體大小(手機、平板、桌機可分別設定)
- 行高、字距
- 邊距(Margin)與內距(Padding)
提示: 使用「預設樣式」設定,可以快速統一全站模組風格,避免每頁都重新設定。
Divi 外掛與延伸模組推薦
Divi 本身功能就很強大,不過透過一些專為 Divi 開發的外掛與延伸模組,你可以讓網站更具彈性、更有特色。以下推薦幾款實用的外掛,無論是提升設計效果、SEO 表現,還是使用者體驗,都相當值得一試:
1. Divi Supreme Pro
這是一款非常受歡迎的第三方延伸模組,提供超過 60 個新的 Divi 模組與 8 種擴展功能(如動態文字、浮動動畫、Tooltip 提示等),大幅擴展你的設計可能性。非常適合想打造有趣、互動性高頁面的新手與進階使用者。
2. Divi Plus
Divi Plus 提供多個額外模組(如切換區塊、手風琴、前後圖片比較、進度條等)與多種設計工具,適合想製作視覺豐富網站的人。介面簡單直覺,操作上也與 Divi Builder 完全整合。
3. Divi Essential
這是一套包含 60 多種模組的套件,包括動畫文字、滑動圖庫、評論輪播等,非常適合製作品牌網站、作品集或銷售頁。支援 RTL 語言、行動裝置響應,且效能優化良好。
4. Monarch(社群分享按鈕)
由 Elegant Themes 官方開發,這款外掛可以輕鬆為你的網站加入美觀且可自訂的社群分享按鈕。支援浮動按鈕、文章內嵌、圖片上分享等形式,是提升內容曝光率的重要工具。
5. Bloom(電子報訂閱表單)
同樣由 Elegant Themes 開發,Bloom 能快速整合 Mailchimp、ConvertKit 等主流電郵行銷平台,讓你能在網站中嵌入漂亮的訂閱表單,幫助收集潛在客戶。
6. Divi Carousel Module
若你想在網站中加入輪播展示(如客戶推薦、產品展示、作品集等),這款模組操作簡單,設計自由度高,且支援響應式設計。
**小提醒:**並非所有外掛都免費,其中如 Divi Supreme Pro、Divi Plus 通常需額外付費授權,建議先確認自己的需求再選擇安裝。
網站優化:速度、SEO、備份建議
網站建好後,別忘了進行優化,這會直接影響使用者體驗、搜尋排名與網站安全。Divi 本身已具備不錯的性能表現,但透過一些簡單設定與工具,你可以讓網站更加快速、安全又易被搜尋引擎收錄。
1. 提升網站速度:加快載入時間的方法
網站載入速度會影響訪客的停留時間與 SEO 評分。以下是幾個實用建議:
- 啟用 Divi 的效能設定:進入「Divi > 主題選項 > 效能」,啟用
動態模組載入、延遲樣式表載入等功能,可減少初始載入資源。 - 安裝快取外掛:如 WP Rocket、[W3 Total Cache] 或 [LiteSpeed Cache],可自動快取頁面,縮短載入時間。
- 圖像壓縮與懶加載:安裝如 [Smush] 或 [ShortPixel] 壓縮圖片大小,同時啟用「Lazy Load」避免一次載入所有圖片。
- 選擇穩定快速的主機商:若你的主機太慢,再怎麼優化也無濟於事,推薦選擇支援 SSD 與快取技術的 VPS 或管理型 WordPress 主機。
2. SEO 優化:讓搜尋引擎找到你
Divi 雖然已支援基本 SEO 元素,但搭配外掛與優化習慣,能讓網站表現更好:
- 安裝 SEO 外掛:建議使用 [Yoast SEO] 或 [Rank Math],可設定網站標題、描述、Open Graph、Sitemap 等 SEO 內容。
- 自訂每頁的 SEO 標籤:在 Divi Builder 每個頁面中,點選「設定」→「進階」→「SEO」,自訂標題與描述。
- 優化網站架構與連結:使用清晰的網址結構(如
yourdomain.com/about),避免使用參數式網址。 - 內部連結策略:在文章或頁面中自然地加入站內其他頁面的連結,有助於 Google 爬蟲爬行與網站內容串聯。
3. 定期備份:避免資料損失的保命符
無論是因為誤操作、更新錯誤,還是網站被攻擊,定期備份都能幫你快速恢復網站:
- 自動備份外掛:如 [UpdraftPlus] 或 [BlogVault],可設定每日、每週備份網站並儲存在 Google Drive、Dropbox 或其他雲端。
- 主機自帶備份功能:部分主機商如 SiteGround、Cloudways、Kinsta 也提供每日備份,記得啟用並了解還原方式。
- 下載本地備份:每隔一段時間可手動下載整個網站(含資料庫與上傳檔案)備份檔,確保有第二層保障。
- 開啟 SSL 與登入保護(如使用 Wordfence)
常見問題 Q&A
Q1:Divi 支援繁體中文嗎?
A:支援,Divi 後台已提供完整的中文翻譯介面。
Q2:Divi Builder 會拖慢網站速度嗎?
A:若正確使用快取與圖片優化,網站速度仍可維持流暢。
Q3:我可以不使用 Divi Builder 嗎?
A:可以,Divi 主題也支援 Gutenberg,但失去其最大優勢。
結語:為什麼值得學會 Divi?
對於 WordPress 新手來說,Divi 是一個極具價值的學習起點。它不僅是一款功能強大的主題,更是一套完整的網站建構工具,讓沒有程式背景的人也能輕鬆打造專業網站。
學會 Divi,有以下幾個重要原因:
✅ 1. 可視化編輯,降低技術門檻
Divi Builder 所見即所得的編輯方式,大大降低了學習曲線。你無需撰寫程式碼,只要拖拉元素、調整設定,就能快速設計出一頁頁美觀又實用的網頁。
✅ 2. 功能強大,彈性極高
無論你是要做個人部落格、企業官網、線上商店,還是作品集,Divi 都提供了超過 200 種以上的佈局模板,加上模組系統與 Theme Builder,能因應多種網站需求。
✅ 3. 節省時間與金錢
對新手來說,聘請設計師與工程師成本不小。而 Divi 的一組授權可以使用於不限數量的網站,長遠下來節省大量資源,是許多創業者與部落客的首選。
✅ 4. 社群活躍,資源豐富
Divi 擁有龐大的使用者社群,不管是官方的教學資源,還是來自 YouTube、論壇、部落格的第三方教學,都能幫助你持續進步。
學會使用 Divi,就像是擁有了一組網站設計的「積木組」,你可以用它蓋出你想要的任何網站。只要熟練 Divi,就能將腦海中的點子快速變成現實,無論是建立個人品牌、販售商品、發展自媒體,都能更具效率、更有自信!
如果你準備好開始自己的網站旅程,不妨試試 Divi 吧!現在透過 Elegant Themes 官方網站 購買,還能享受 30 天無條件退款保證,完全零風險!