如果你用 WordPress 架站,不論是部落格、電商還是形象網站,你應該已經知道「網站速度」會直接影響 SEO、轉換率與用戶體驗。
這篇文章,我想跟你分享一個我實測後一試成主顧的網站加速利器:LiteSpeed + LSCache。
它不只是一個「快一點」的網頁伺服器,而是讓你網站從慢吞吞變成閃電級快感的秘密武器。
頁面內容
🔹什麼是 LiteSpeed?
LiteSpeed 是一款高效能的網頁伺服器軟體,用來取代 Apache 或 Nginx,提升網站載入速度與穩定性。它由 LiteSpeed Technologies 開發,支援:
- 靜態資源加速(如圖片、CSS、JS)
- 動態內容優化(如 PHP)
- 快取系統整合(LSCache)
最棒的是:完全相容 Apache 的 .htaccess、mod_rewrite、PHP 環境,所以不用重寫一堆設定!

✅ LiteSpeed 的主要特點
| 特點 | 說明 |
|---|---|
| 🚀 高效能 | 處理靜態與動態內容比 Apache 更快(最多提升 2~5 倍) |
| 🧠 低資源占用 | 使用更少的 CPU 與 RAM,適合流量高峰或資源有限的主機 |
| 🔄 Apache 相容性高 | 支援 .htaccess、mod_rewrite、mod_security 等 |
| 🔐 內建安全功能 | 防 DDoS、封鎖惡意 IP、限制連線等安全控制 |
| ⚙️ 與 LSCache 整合 | 支援 WordPress、Joomla、Drupal 等 CMS 快取插件 |
| 🌐 HTTP/3 & QUIC 支援 | 最新協議支援,改善行動與海外訪問速度 |
👉 簡單一句話總結:LiteSpeed = 免費又強的 WordPress 加速神器,不試會後悔!
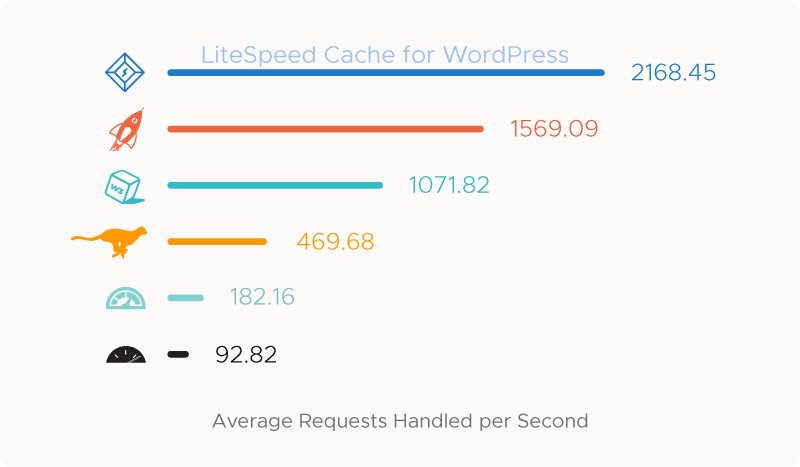
它到底有多快?(我自己的測試)
我把同一個 WordPress 網站部署在:
- A 號主機(Apache)
- B 號主機(LiteSpeed + LSCache)
打開 GTmetrix & PageSpeed Insights 測試結果如下:
| 項目 | Apache | LiteSpeed |
|---|---|---|
| 首頁載入速度 | 3.9 秒 | 1.2 秒 ⚡ |
| PageSpeed 分數 | 68 分 | 96 分 🥇 |
| 核心網頁指標(LCP) | 4.2 秒 | 1.1 秒 ✅ |
光是換成 LiteSpeed + 開啟快取,網站速度直接暴衝 3 倍以上,不用額外改程式!
💡LiteSpeed vs Apache vs Nginx
| 項目 | LiteSpeed | Apache | Nginx |
|---|---|---|---|
| 效能 | 🔥 快 | 普通 | 快 |
| 相容性 | ✅ 與 Apache 相容 | 原生 | 需額外配置 |
| 快取機制 | LSCache 效能極高 | 須額外安裝 | 須手動設定 |
| 免費性 | 開源 OpenLiteSpeed 版本 | 免費 | 免費 |
| 商業授權 | 有(LSWS) | 無 | 無 |
🔧LiteSpeed 的版本比較
| 版本 | 說明 | 適合誰 |
|---|---|---|
| OpenLiteSpeed(免費) | 開源版本,支援 LSCache,不支援 cPanel | VPS 用戶、開發者 |
| LiteSpeed Enterprise(付費) | 支援 cPanel/WHM、CloudLinux、商業功能 | 主機商、企業網站 |
💡 多數共享主機(如 Hostinger、GreenGeeks、NameHero)都預裝了 Enterprise 版,不用你自己裝!
5. 如何免費使用 LiteSpeed?
你有 3 種方式可以免費體驗:
✅ 方案 1:用支援 LiteSpeed 的虛擬主機
像是:
這些主機都內建 LiteSpeed + LSCache + cPanel,不用自己裝,WordPress 預設開箱即用。
✅ 方案 2:自架 OpenLiteSpeed + CyberPanel(免費)
步驟大致如下:
- 申請一台 VPS(如 Vultr、Linode、DigitalOcean)
- 安裝 CyberPanel(LiteSpeed 團隊開發的免費控制面板)
- 在面板一鍵部署 WordPress,LSCache 自動整合
這套組合適合開發者、懂一點 Linux 的用戶。
✅ 方案 3:切換你的主機伺服器引擎(如 cPanel)
如果你已有 cPanel 主機,可詢問客服是否支援 LiteSpeed,有些可以一鍵切換(如 SiteGround 的部分服務)。
LiteSpeed 的缺點?
說實話很少,但還是要誠實列一下:
| 缺點 | 解法 |
|---|---|
| OpenLiteSpeed 不支援 .htaccess 動態載入 | 每次修改設定要手動重啟服務,可用 CyberPanel 解決 |
| 商業版需授權費用 | 可用虛擬主機或 OLS 替代 |
| 中文資源較少 | 現在已越來越多教學文章與影片(我也會持續更新💪) |
結語:想讓 WordPress 網站變快?LiteSpeed 是必備!
我自己從 Apache → Nginx → LiteSpeed,一次次切換後最穩定、最快的還是 LiteSpeed。
不論你是新手架站還是資深開發者,我真心建議你:
👉 至少體驗一次 LiteSpeed + LSCache 的速度感,你會回不去了。
LSCache 外掛教學
如果你網站已經在使用 LiteSpeed 伺服器(或 Hostinger / GreenGeeks 等支援 LiteSpeed 的主機),那你一定要啟用 LSCache for WordPress(LiteSpeed Cache Plugin)!
這是由官方開發、100% 免費且無廣告限制的外掛,它可以讓你的網站瞬間加速,提升 PageSpeed 分數、減少跳出率,甚至直接改善 SEO 排名。
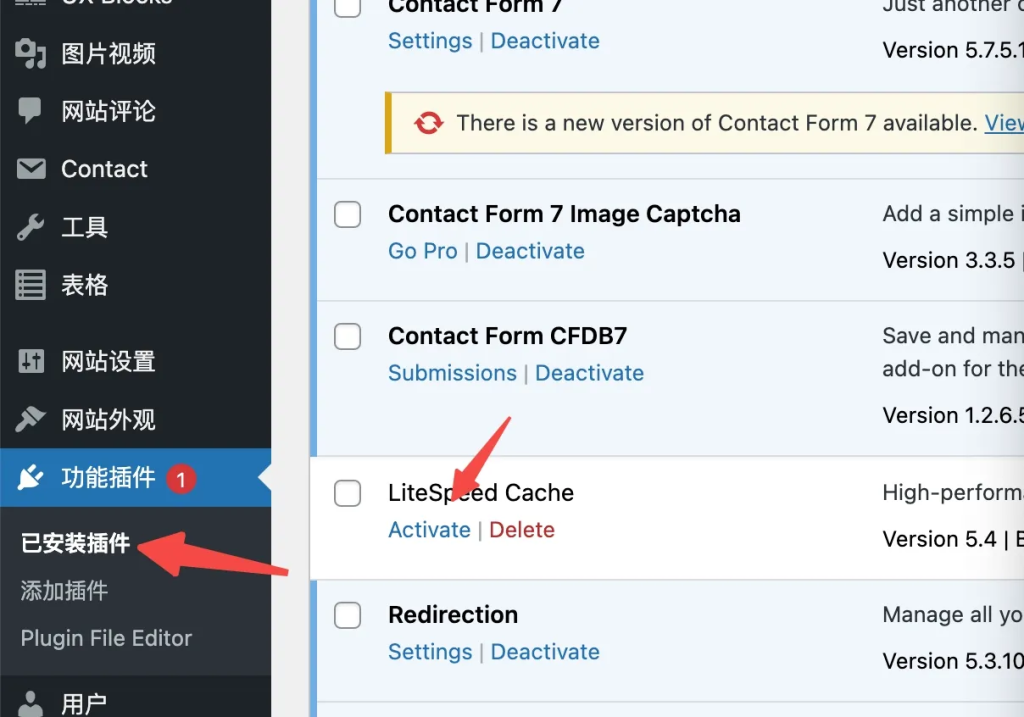
🧩 一、安裝 LSCache 外掛(WordPress)
- 登入你的 WordPress 後台
- 前往【外掛】>【安裝外掛】
- 搜尋「LiteSpeed Cache」
- 點擊【立即安裝】>【啟用】

✅ 成功後,左側選單會出現「LiteSpeed Cache」設定選項。
⚙️ 二、LSCache 最佳設定懶人包(中文圖文教學)
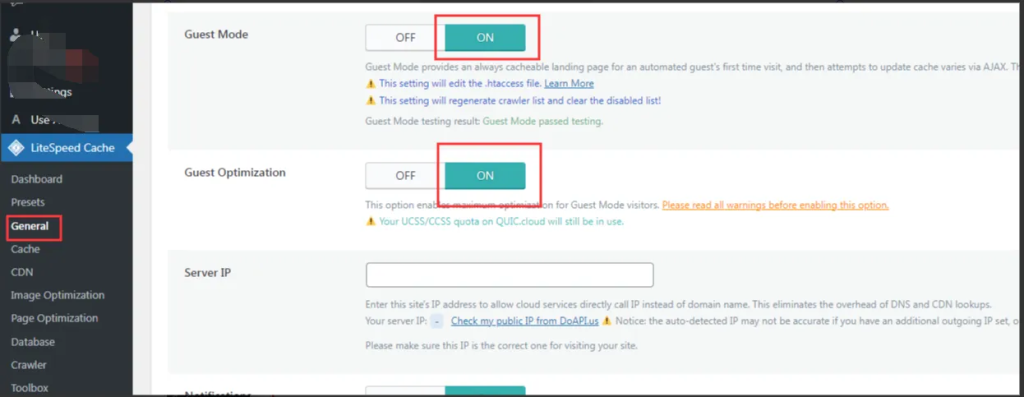
🔧 1. 一鍵啟用基本快取功能
- LiteSpeed Cache → 一般設定
- 啟用快取:✅ 開啟
- 伺服器類型:LiteSpeed(如果你是 Hostinger 等支援主機會自動偵測)

📄 2. 頁面快取(Cache)
- LiteSpeed Cache → 快取(Cache)
- 啟用快取:✅ 開啟
- 登入使用者快取:❌ 關閉(除非你有會員網站)
- 啟用 Mobile 快取:✅(必要!)
- 啟用 REST API 快取:✅
- 啟用 WooCommerce 快取:✅(如果你有用)


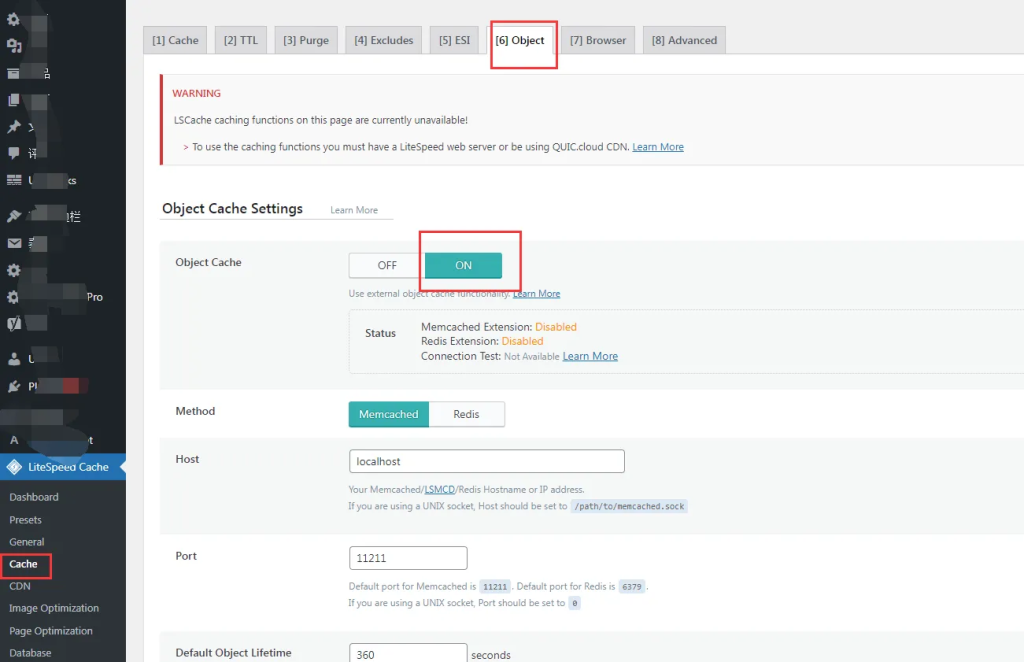
🗂 3. 物件快取(Object Cache)
- 若你的主機有支援 Redis / Memcached(大多 VPS 有),推薦設定如下:
- LiteSpeed Cache → 物件快取
- 啟用:✅
- 方法:選擇 Redis(或 Memcached)
- Redis 主機:127.0.0.1(預設)
- Redis 連接埠:6379(預設)
⚠️ 若你用虛擬主機且 Redis 未開啟,可以略過這一項。
🎨 4. CSS/JS 優化設定(提升 PageSpeed 分數)
- LiteSpeed Cache → 優化(優化)
推薦設定如下:
| 項目 | 建議 |
|---|---|
| CSS / JS 最小化 | ✅ 開啟 |
| 合併 CSS/JS | ❌ 關閉(避免破版) |
| 延遲 JS 載入 | ✅(可提升速度,但測試網站是否正常) |
| 移除查詢字串 | ✅ |
| 載入 CSS Asynchronously | ✅(進階但建議開) |
🔍 提示:這區的變動可能會影響前端樣式,每改一項請用「無痕模式」測試網站外觀是否正常。
🖼 5. 圖片最佳化設定(Image Optimization)
- LiteSpeed Cache → 圖片優化
- 點選「發送所有圖片進行優化」
- 開啟「自動優化新上傳圖片」
- 啟用 WebP 圖片格式轉換(壓縮效能更強)
📌 無需額外帳號,LSCache 會透過 LiteSpeed 官方服務進行圖片優化,每日限額內免費。
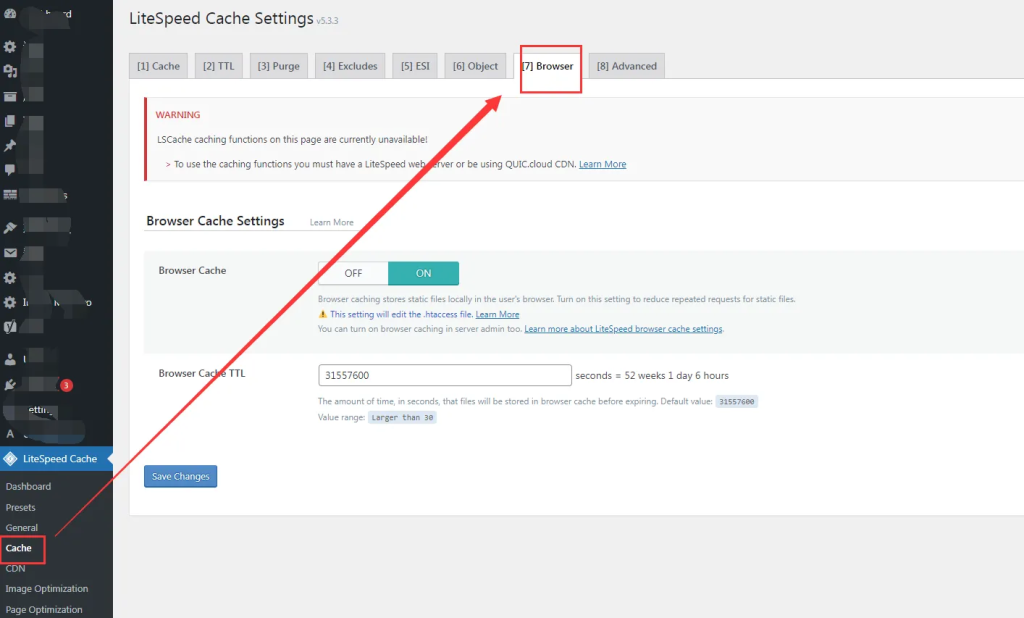
🌐 6. 瀏覽器快取 / Gzip
- LiteSpeed Cache → 瀏覽器快取
- 啟用瀏覽器快取:✅
- 啟用 Gzip 壓縮:✅
這些功能能讓瀏覽器更快載入回訪頁面。
📊 三、測試網站加速效果(推薦工具)
✅ 啟用 LSCache 後,你會發現 TTFB(伺服器回應時間)明顯縮短,LCP、FCP 成績也大幅提升。
✅ 常見問題 FAQ
Q1:我的主機不是 LiteSpeed,可以用 LSCache 嗎?
- 僅 LiteSpeed(或 OpenLiteSpeed)伺服器能完整使用所有快取功能
- 但你仍可用部分功能如圖片壓縮、CSS/JS 優化等
Q2:怎麼知道主機支不支援 LiteSpeed?
- 方法一:安裝 LSCache 外掛,進入「LiteSpeed Cache → 工具 → 系統報告」
- 方法二:詢問主機商客服是否使用 LiteSpeed Server
Q3:LSCache 與其他快取外掛(WP Rocket、W3TC)能一起用嗎?
- ❌ 不建議!請避免與其他快取外掛同時啟用,會導致衝突或功能失效
🎯 總結
LSCache 是 WordPress 上最強的快取外掛之一,完全免費、與伺服器深度整合、優化效果明顯,特別適合搭配:
- LiteSpeed 虛擬主機(如 Hostinger、GreenGeeks、NameHero)
- VPS 自架 OpenLiteSpeed / CyberPanel
- 想提升 SEO 與核心網頁指標(CWV)的站長
👉 如果你還沒啟用 LSCache,現在就去你的 WordPress 裡安裝它,然後照這篇一步步設定!
📈 你會驚訝:網站跑得這麼快,竟然不用花一毛錢!